Nexus Convenience
Website Design, UX, UI, Content Strategy
Nexus Convenience's digital presence struggled with an outdated visual design, dwindling user engagement, and limited reach due to poor accessability. To breathe new life into the site and transform it into an intuitive, engaging platform, we worked to transform a stagnant website into a dynamic space where functionality and design worked hand in hand.
Client
Confidential
Role
Visual Design UI & UX Design
Toolkit
Figma Mural
Duration
~6 Months
As the UI/UX designer, I helped to revitalized the visual identity of the companies digital presence by establishing the aesthetic direction through creative concepting, moodboarding, and visual research. I designed cohesive components and pages that aligned with the clients brand values and content needs, delivering ready-to-implement visual assets and design specifications for seamless integration by the technical team.
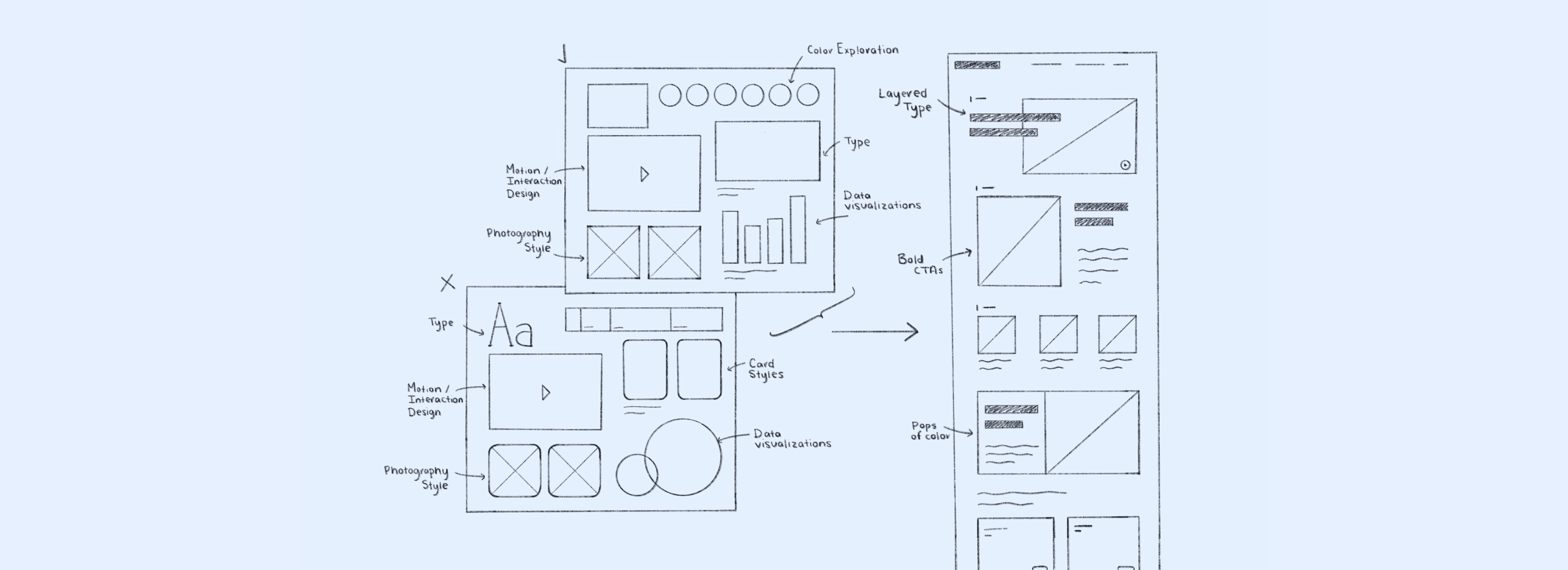
Creative Concepting
The challenge was to bring the brand’s identity to life, help the client stand out from competitors, and ensure relevance to current design trends. The solution was a series of moodboards that guided the client toward the final approved visual direction.
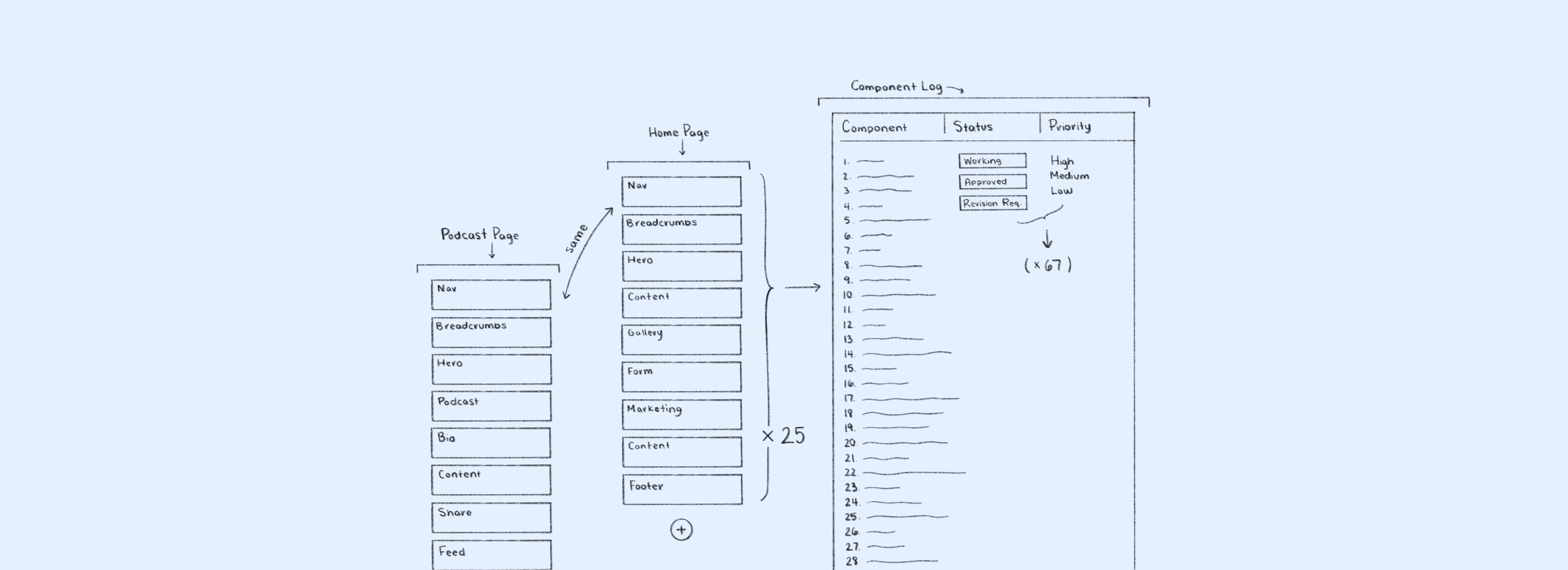
Structuring for Scalability
The challenge was to structure the site in a way that balanced clarity, flexibility, and scalability—determining the right page types, defining essential components, and ensuring a reusable system that could adapt to future needs. The solution was a strategic approach to wireframing and content prioritization. Box diagrams mapped out the component makeup of each page, while a detailed content inventory provided a blueprint for consistency across page templates. This foundation set the stage for a seamless and scalable design system.
Building for Consistency
With the site’s structure carefully mapped out, the focus shifted to transforming strategy into a seamless user experience. Achieving this meant more than just designing components—it required creating a system that could adapt, scale, and maintain visual and functional consistency across every page. At the core of this process was a customized design system, crafted to unify the look and feel of the site while allowing for flexibility. This system informed the development of an extensive, reusable component library, designed with accessibility and responsiveness in mind. These components became the building blocks for dynamic page templates, enabling efficient content creation without sacrificing design integrity.